Cómo usar la nueva etiqueta HTML5 <dialog>
- 894Palabras
- 4Minutos
- 29 Jul, 2024
Antes de la introducción de la etiqueta <dialog> en HTML5, implementar un cuadro de diálogo modal en el front-end era bastante complicado. Aparte de escribir un montón de CSS y JavaScript, también había que considerar diversos problemas de compatibilidad. A continuación se muestra un caso de demostración simple:
Código de Ejemplo para Modal
Parte HTML
1<!doctype html>2<html lang="en">3 <head>4 <meta charset="UTF-8" />5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />6 <title>Custom Dialog Example</title>7 <link rel="stylesheet" href="styles.css" />8 </head>9 <body>10 <button id="showDialog">Show Dialog</button>11
12 <div id="dialogOverlay" class="overlay"></div>13 <div id="dialog" class="dialog">14 <p>This is a custom dialog box.</p>15 <button id="closeDialog">Close</button>16 </div>17
18 <script src="script.js"></script>19 </body>20</html>Parte CSS (styles.css)
1/* Overlay for the dialog */2.overlay {3 display: none;4 position: fixed;5 top: 0;6 left: 0;7 width: 100%;8 height: 100%;9 background: rgba(0, 0, 0, 0.5);10 z-index: 10;11}12
13/* Dialog box styles */14.dialog {15 display: none;16 position: fixed;17 top: 50%;18 left: 50%;19 transform: translate(-50%, -50%);20 background: white;21 padding: 20px;22 border-radius: 8px;23 box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);24 z-index: 20;25}26
27/* Button styles */28button {29 margin-top: 20px;30 padding: 10px 20px;31 border: none;32 background: #007bff;33 color: white;34 border-radius: 4px;35 cursor: pointer;36}37
38button:hover {39 background: #0056b3;40}Parte JavaScript (script.js)
1document.addEventListener("DOMContentLoaded", function () {2 const showDialogButton = document.getElementById("showDialog");3 const dialog = document.getElementById("dialog");4 const dialogOverlay = document.getElementById("dialogOverlay");5 const closeDialogButton = document.getElementById("closeDialog");6
7 showDialogButton.addEventListener("click", function () {8 dialogOverlay.style.display = "block";9 dialog.style.display = "block";10 });11
12 closeDialogButton.addEventListener("click", function () {13 dialogOverlay.style.display = "none";14 dialog.style.display = "none";15 });16
17 dialogOverlay.addEventListener("click", function () {18 dialogOverlay.style.display = "none";19 dialog.style.display = "none";20 });21});Explicación
-
Parte HTML:
- El botón
#showDialogse utiliza para activar la visualización del cuadro de diálogo. #dialogOverlayes una capa de superposición que crea un efecto modal, haciendo que el fondo no sea clicable.#dialoges el cuerpo del cuadro de diálogo, que contiene el texto y un botón de cierre.
- El botón
-
Parte CSS:
- La clase
.overlaycontrola el estilo de la capa de superposición, haciéndola cubrir toda la pantalla con un fondo semitransparente. - La clase
.dialogcontrola el estilo del cuadro de diálogo, haciéndolo centrado y con un estilo determinado. - El estilo del
buttoncontrola la apariencia del botón.
- La clase
-
Parte JavaScript:
- Escucha el evento
DOMContentLoadedpara asegurarse de que el código se ejecute después de que el DOM esté completamente cargado. - Añade un
clickevent listener al botón que muestra el diálogo, estableciendo el estilodisplayde la capa de superposición y el cuadro de diálogo ablockpara mostrarlos. - Añade un
clickevent listener al botón de cierre y a la capa de superposición para ocultar el cuadro de diálogo y la capa de superposición.
- Escucha el evento
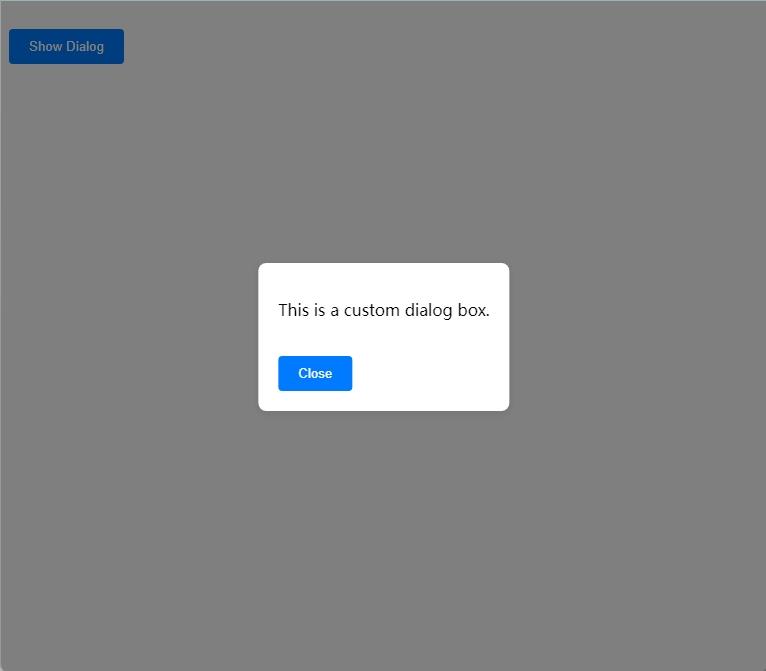
Resultado

Los impulsores de HTML5 WHATWG (Web Hypertext Application Technology Working Group) notaron la necesidad de estandarizar los cuadros de diálogo. En 2013, WHATWG propuso un nuevo elemento HTML: <dialog>, con el objetivo de proporcionar una funcionalidad de diálogo incorporada. Posteriormente, W3C (World Wide Web Consortium) también comenzó a considerar la inclusión del elemento <dialog> en el estándar HTML. La especificación inicial del elemento se definió en el HTML Living Standard y fue adoptada gradualmente en la especificación HTML5.2. El primer navegador en soportar el elemento <dialog> fue Google Chrome, comenzando con la versión 37 (agosto de 2014). Otros navegadores (como Firefox, Safari) tardaron en adoptar el elemento. Para 2023, los navegadores modernos (como Chrome, Firefox, Edge y Safari) han adoptado el elemento <dialog>, haciéndolo más común en el desarrollo web.
Uso Básico de <dialog>
- Definir el diálogo: Usa la etiqueta
<dialog>para definir un cuadro de diálogo. - Abrir el diálogo: Usa JavaScript para abrir o cerrar el diálogo.
Código de Ejemplo
1<!doctype html>2<html lang="en">3 <head>4 <meta charset="UTF-8" />5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />6 <title>Dialog Example</title>7 <style>8 /* Dialog box styles */9 dialog {10 border: none;11 padding: 20px;12 border-radius: 8px;13 box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);14 }15 dialog::backdrop {16 background-color: rgba(0, 0, 0, 0.5);17 }18
19 /* Button styles */20 button {21 margin-top: 20px;22 padding: 10px 20px;23 border: none;24 background: #007bff;25 color: white;26 border-radius: 4px;27 cursor: pointer;28 }29
30 button:hover {31 background: #0056b3;32 }33 </style>34 </head>35 <body>36 <button id="showDialog">Show Dialog</button>37
38 <dialog id="myDialog">39 <p>This is a dialog box.</p>40 <button id="closeDialog">Close</button>41 </dialog>42
43 <script>44 const showDialogButton = document.getElementById("showDialog");45 const dialog = document.getElementById("myDialog");46 const closeDialogButton = document.getElementById("closeDialog");47
48 showDialogButton.addEventListener("click", () => {49 dialog.showModal();50 });51
52 closeDialogButton.addEventListener("click", () => {53 dialog.close();54 });55 </script>56 </body>57</html>Explicación
-
Parte HTML:
- Un botón
<button id="showDialog">Show Dialog</button>se utiliza para activar la visualización del cuadro de diálogo. <dialog id="myDialog">define un cuadro de diálogo que contiene un texto y un botón para cerrar el diálogo.
- Un botón
-
Parte JavaScript:
- Utiliza
getElementByIdpara obtener referencias al botón y al cuadro de diálogo. - Añade un
clickevent listener al botón que muestra el diálogo, llamando al métododialog.showModal()para mostrar el diálogo. - Añade un
clickevent listener al botón de cierre, llamando al métododialog.close()para cerrar el diálogo.
- Utiliza
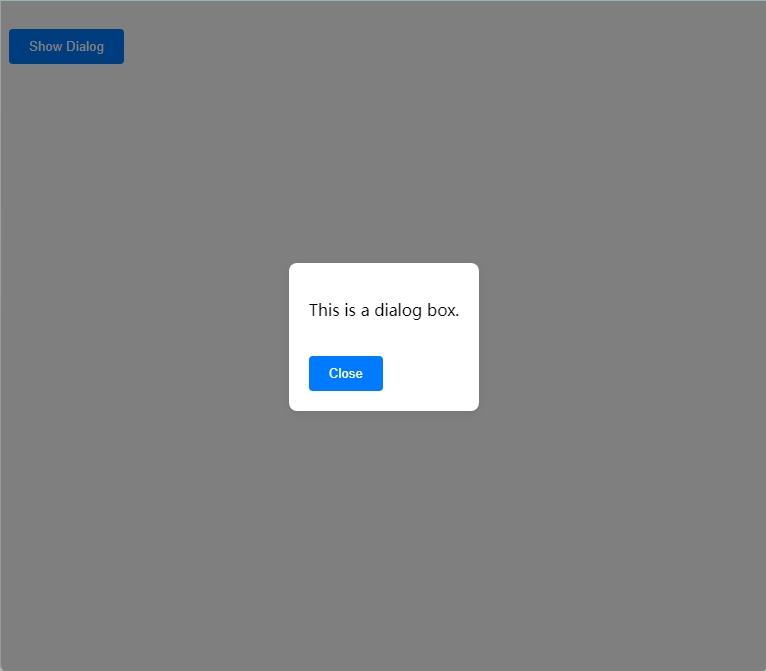
Resultado

Diálogos Modales y No Modales
- El método
dialog.showModal()se usa para mostrar un cuadro de diálogo modal, lo que hace que el fondo no sea clicable y solo se pueda interactuar con el cuadro de diálogo. - El método
dialog.show()se usa para mostrar un cuadro de diálogo no modal, permitiendo al usuario interactuar con el fondo.
Personalización de Estilos
Puedes usar CSS para personalizar la apariencia del cuadro de diálogo. Por ejemplo:
1<style>2 dialog {3 border: none;4 border-radius: 8px;5 padding: 20px;6 box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);7 }8 dialog::backdrop {9 background-color: rgba(0, 0, 0, 0.5);10 }11</style>Este enfoque permite que el cuadro de diálogo sea más atractivo y amigable para el usuario.
Compatibilidad
Aunque la etiqueta <dialog> está ampliamente soportada en los navegadores modernos, algunos navegadores más antiguos pueden no soportarla. Si necesitas soporte de compatibilidad, considera usar la biblioteca dialog-polyfill.